Wander Welly is a geolocation based, mobile-friendly trail website designed and developed by myself and 2 other design school students. The challenge was to combine our previous individual projects into a fully developed responsive website or app. I was assigned the role as the project manager and brand designer.
Check out the website here
The Process
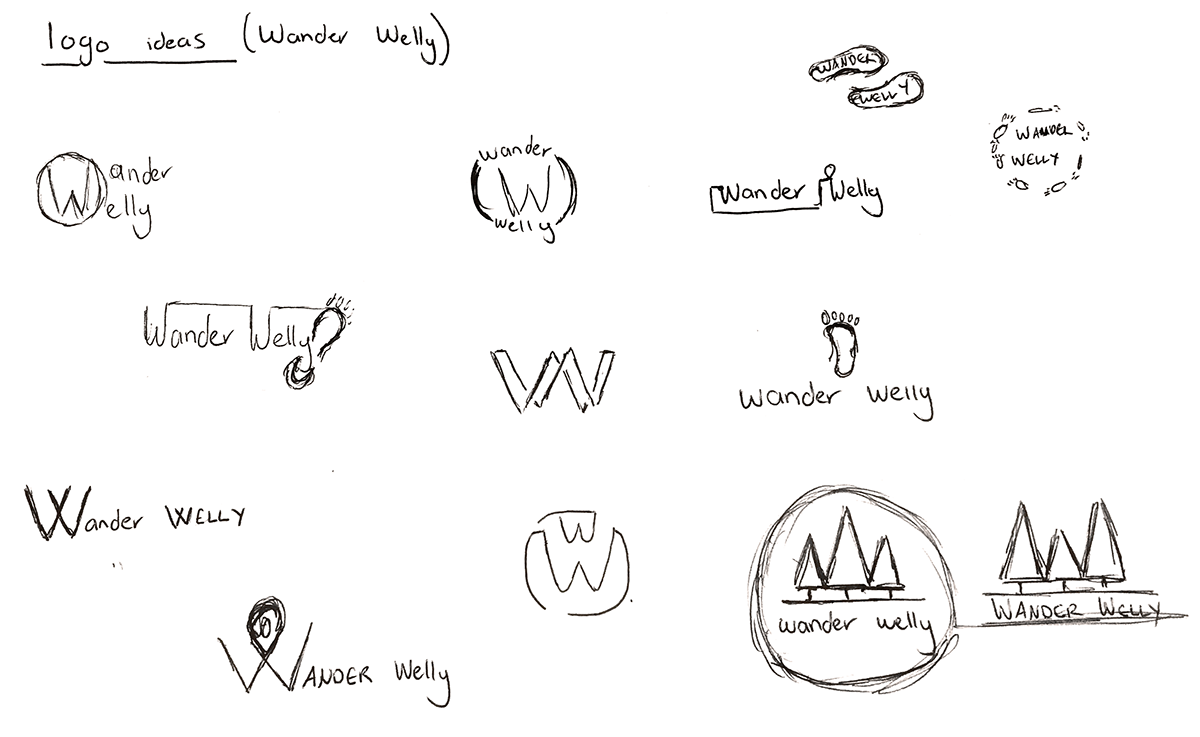
Once we decided on a brand name, I started the logo design process, sketching a range of ideas and then developing them digitally.


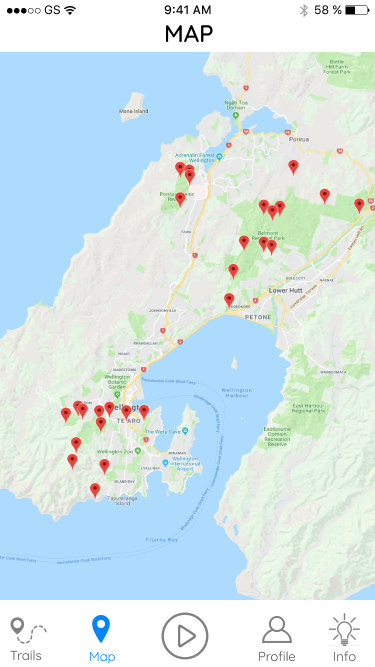
Initially, Wander Welly was going to be an app rather than a website. This later changed, however, the design work we did early on was still used in the final website. These were the initial low-fidelity wireframes for the app concept.






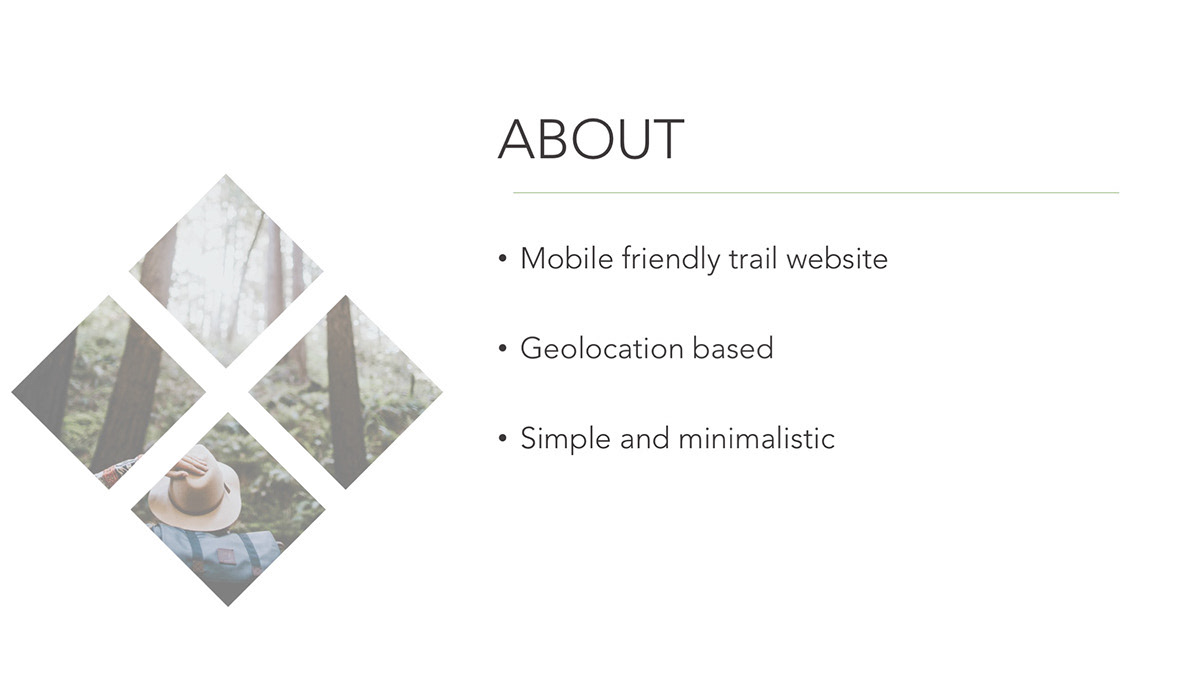
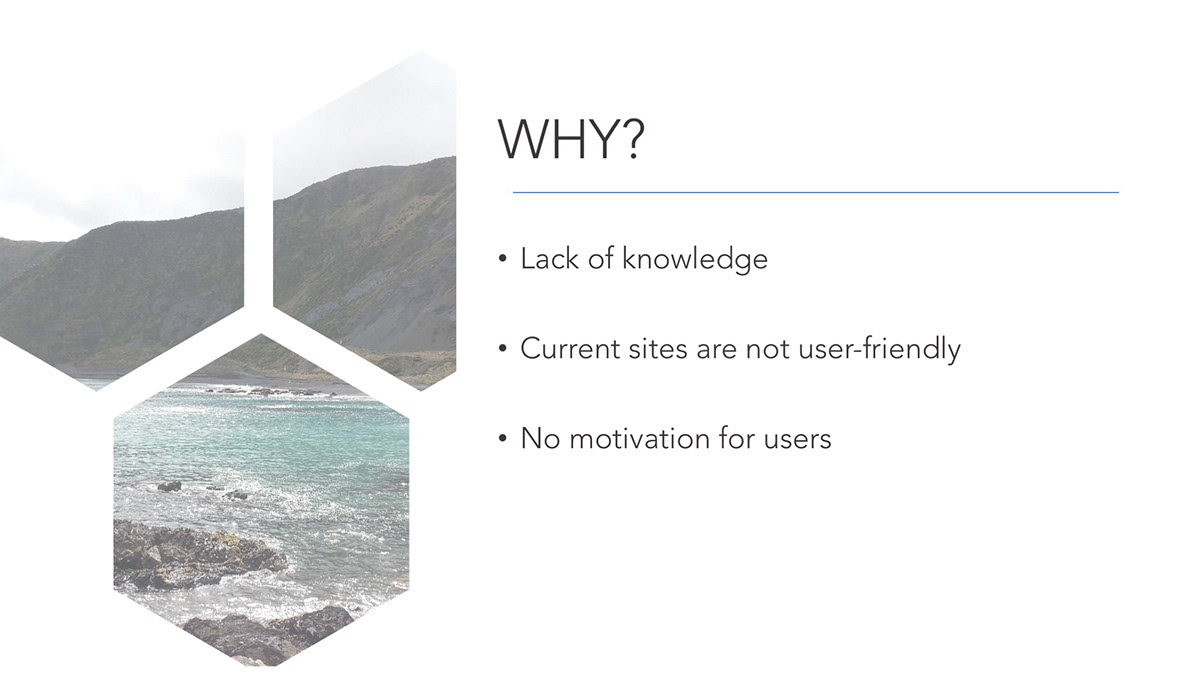
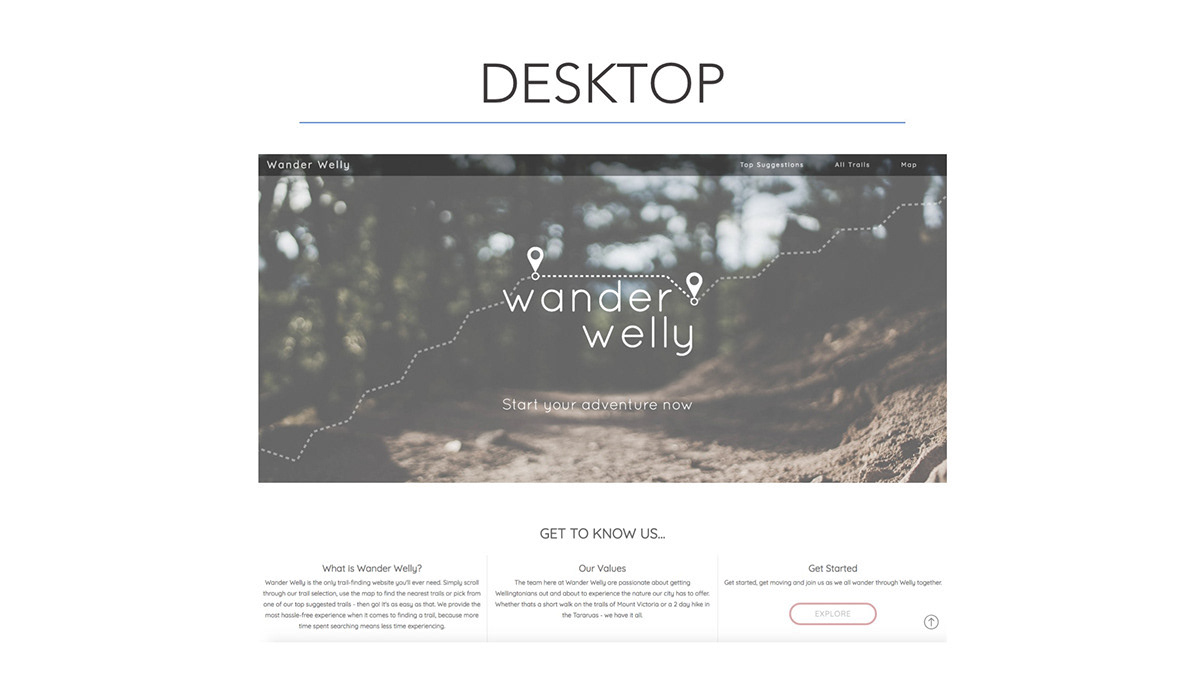
About halfway through the project we presented our work in progress. I took this opportunity to create a branding presentation for the group to present from.
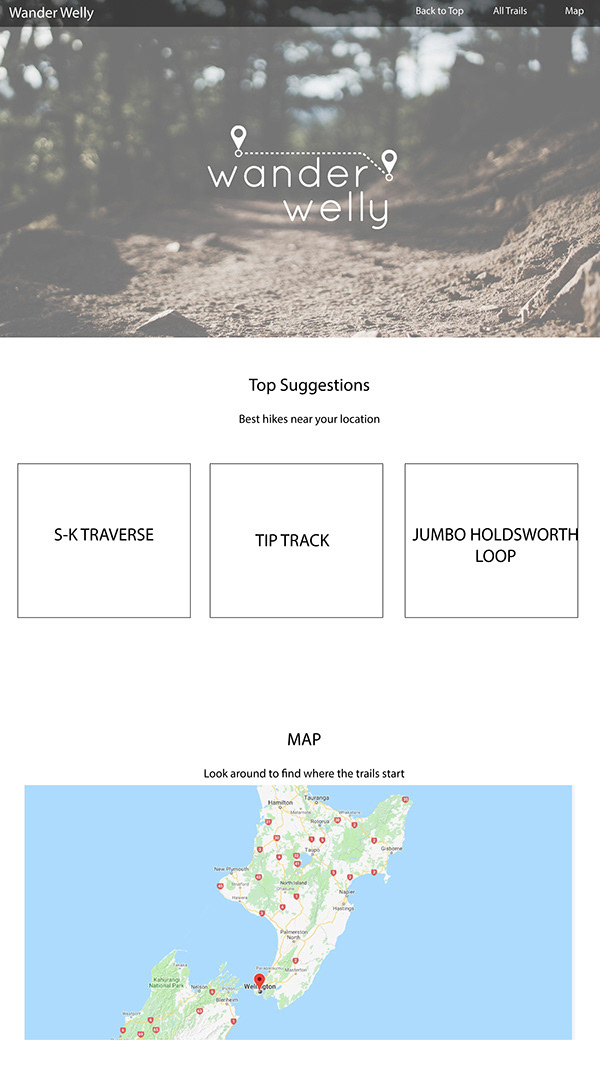
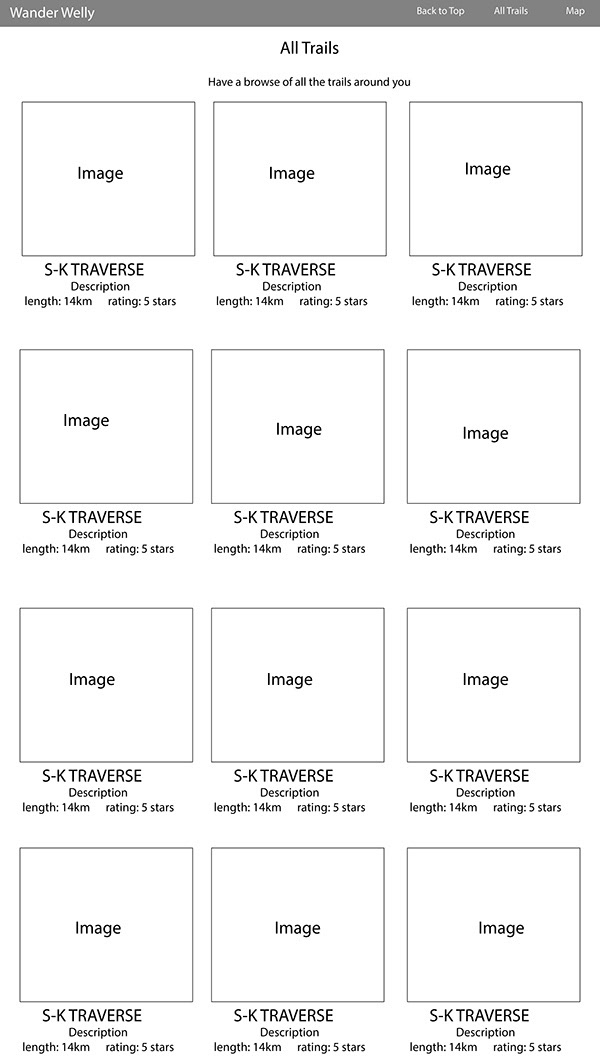
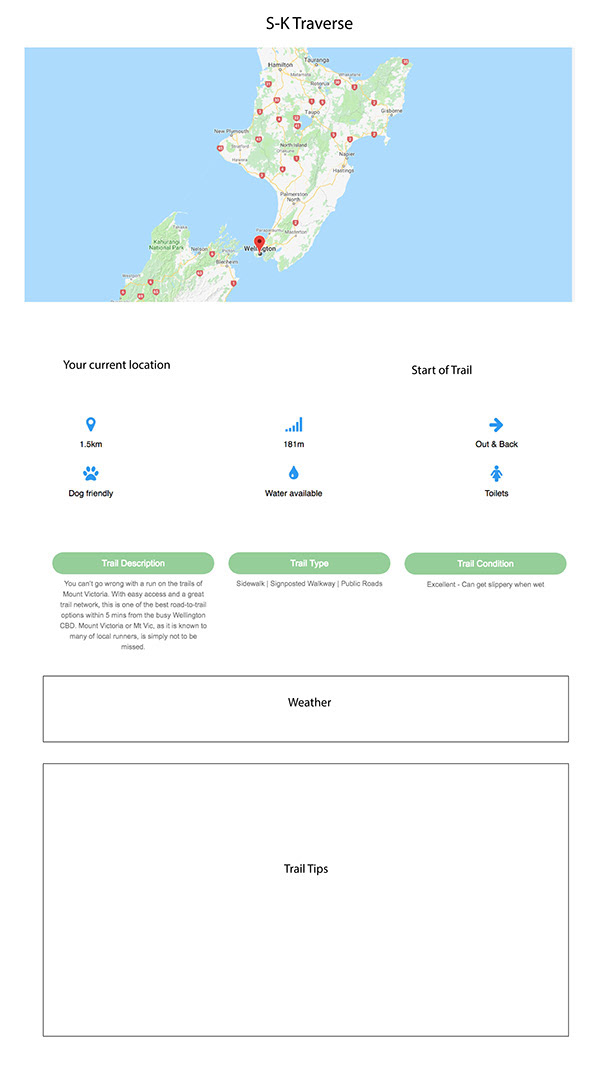
We had a quick turnaround to transfer our app idea into a web based project. I created these rough digital wireframes for the group to refer to, so that everyone knew what our layout aim was.



Final Task List
The tasks I completed as the branding designer/project manager:
- Designed Wander Welly logo
- Created branding document containing the brand vision, mission, identity and positioning
- Coded the pages containing the trail information and the maps showing trail routes
- Created wireframes and layout design
- Created clickable buttons and Get To Know us section for final website
- Created final presentation slides
Final Brand Presentation